Deviseとsimple_formで会員登録するときの利用規約への同意確認
よくある利用規約に同意するかどうかチェック入れてから次に進むやつです。
意外と手間取ったので書き残しておきます。

STEP1 model
まずmodelにvalidates_acceptance_ofを追記。
agreementというひねりの無い名前を付けてみました。
# user.rb attr_accessible :agreement # 利用規約への同意フラグ(カラムなし) validates_acceptance_of :agreement, allow_nil: false, message: "※会員登録には利用規約への同意が必要です。", on: :create
STEP2 view
つぎにviewに同意するチェックボックスを付けます。
(terms_pathはこのサイトの利用規約ページへのリンクです。適当に読み替えてください。)
# registrations/new.html.erb
<div class="agreement">
<label class="checkbox">
<%= f.input :agreement, :as => :hidden %><%# エラーメッセージ表示用 %>
<%= f.check_box :agreement, :as => :boolean, checked:false %>
<%= link_to "利用規約", terms_path, { target:"blank" } %>に同意する
</label>
<small class="help-block">※利用規約に同意できない場合は登録をご遠慮ください。</small>
</div>
STEP3 jquery
デフォルトだと同意にチェック入れないで進んだときのエラーメッセージの表示位置が変・・・。
というわけでjsで調整。
# agreement-error.js $(function() { //利用規約への同意エラー表示スタイル調整 error_block = $(".agreement .help-inline"); if(error_block){ $(".agreement").prepend(error_block); error_block.css({"color":"#CD5C5C", "font-size":"small"}); } });
結果
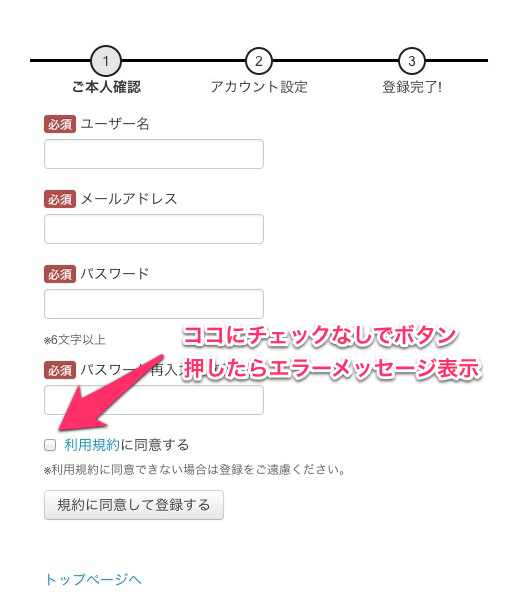
利用規約への同意にチェックを入れないで登録ボタンを押すと・・・

イメージしてたとおりにできました。
webプログラマーの人はこんなの簡単だぜって感じなんですかね。
自分には難しかったです。